Garbs
Website and brand redesign for an early-career photographer and videographer
2024
Software Developer
Garbs is a photographer, videographer, director and early-career creative from London. They reached out to me, seeking to establish a better brand identity to expand their client base. To do so, they wanted their existing site redesigned and developed from the ground up to better showcase their work and evidence their expertise in the field.
Ideation
They were unsure how they wanted their new site to look, other than enabling the visual content to speak for itself. I reviewed their current site and identified how the structure could be redesigned to make the content more accessible and visually appealing. There wasn’t a consistent brand logo, and the typography styles didn’t match the feel of the brand. Therefore a rebrand was needed with structured guidelines in place. I collated a range of websites from other photographers and videographers, to gain a better feel for how others in the field market their content, prior to designing the new brand and site wireframes.
Design
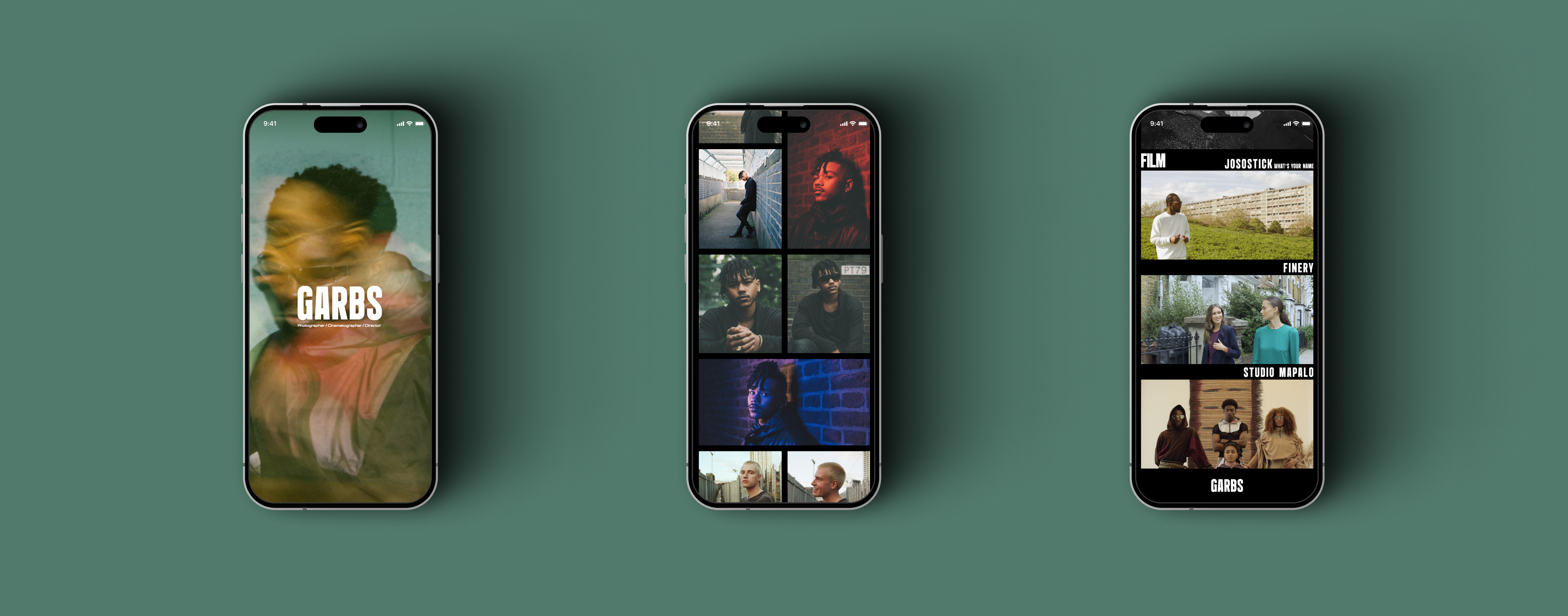
With the above in mind, I defined the different sections of the site. A landing page, consisting of a hero image and a navigation section. A photography page, housing all the named photography collections. A Film page, housing all the video content. A header, including their logo and Instagram and a footer. I blocked these out in Figma, creating low-level designs to use as a base for later, before grouping all the photography content into collections to better showcase the individual pieces of work. I then set out to create a more professional and recognisable logo, as well as defining consistent typography styles for headings and text. Once this was completed, I built on the base designs from earlier. Adding in the logo, headings, and visual content; as well as defining an overall colour palette. I then finalised the designs, making alignment tweaks and setting out how mouse and scroll interactions would work, leaving me with high-level designs to reference in development. The client at this stage was extremely pleased, stating the designs had exceeded their expectations.
Development
The old site was built using Cargo; an online website builder, meaning the new site would need to be built from the ground up. The new site was developed in React, making use of JSON and webpack to build server-side and locally; storing the codebase in a Bitbucket repository. I chose Netlify as my deployment service provider because it provides affordable and lightweight solutions for small-scale businesses. The sections defined earlier became individual React components with corresponding SCSS files; as well as the standalone photography and film pages, making use of React routes for switching. Once the site visually matched the Figma wireframes, I began setting out the various website animations, such as: fixing the landing hero and having it blur and zoom on scroll while the rest of the content scrolls in over the top, fixing photography and film titles to the top right of the screen and having them dynamically change based on the collection being viewed, as well as overall hover events and creating a custom mouse cursor. The last stage was to ensure website efficiency, to do so I ran a series of lighthouse reports to gather metrics on performance, SEO and best practices, before implementing all the suggested.
Result
They were extremely pleased with the new site, stating that’s it’s given them a fantastic platform to professionally showcase their work. They look forward to the months ahead to see how their client base will expand, and feel they are in a much better position to go ahead and thrive within the media industry.